昨天寫完才想到忘記說必須在副檔名 .scss 的檔案內撰寫 SCSS 才行。
大概是這樣
檔名前面用 _ 符號表示在打包時不會被編譯成 CSS 檔案,多用於在需要時引入專案中。
好的,以上是昨天的忽略,接下來就進入正題吧!
一看到這個詞彙,大部分剛接觸前端開發的人就會想說:「奇怪?不是正常打出自己要的樣式就好了嗎?感覺多學這些東西也太麻煩了吧= =。我的網頁能把樣式渲染出來,排版都乖乖地這樣應該就行了吧?算了,這也太麻煩了,先專注在 JavaScript 就好...」
假如有以上想法閃過腦中的,恭喜你,從今天開始我們就是同伴了!
不過對於已經開始著手一些專案的人來說這就是必須理解的功能了。
以顏色為例,首先一個網站必定不能五顏六色,一定會有1個主色搭配1~2個的配色。因此我們會在開發的過程中,會大量重複使用一樣的顏色。如此一來,當某天 PM 跟你說:「那個...客戶說還是藍色比較好看」時,你只需要修改變數內儲存的色碼即可。
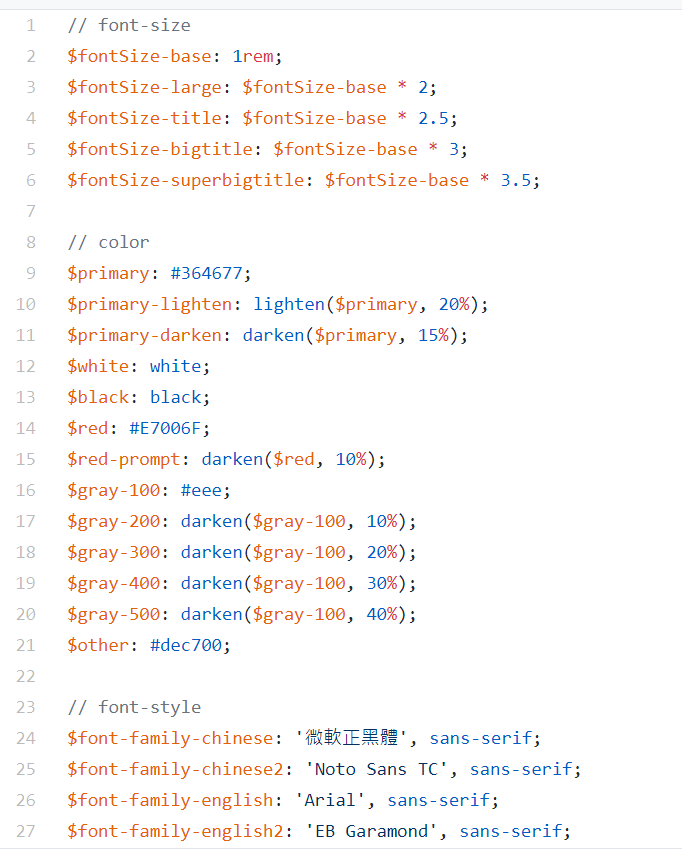
以 $ 符號當作開頭,接著輸入你的變數名稱,在賦予它 CSS 屬性的值即可。
這段程式碼是筆者之前專案的變數內容節錄。
從圖中可以看出都是經常需要使用的 CSS 的內容,
設定好後就直接使用。
以上面的顏色區塊部分,假如我們要插入主色調
.box {
background-color: $primary;
}
直接插入變數名稱,就能把色碼帶入。
另外,SCSS 也能支援 Sass 的 function(畢竟是同語言下的另類寫法嘛~
筆者常用的是顏色的 function,
darken(變數名稱, 變暗%);
lighten(變數名稱, 變亮%);
兩種 function 都有兩個參數,需帶入的值就如同上述內容,淺顯易懂。當然還有其他更多 function 等著大家發現喽~~
上面都是以顏色做為示範,但其實也會針對文字大小、字型、圖片資料夾路徑、網頁寬度、格線系統等去做撰寫,只是從顏色比較好入門而已~
變數的應用很廣,整體而言,熟練變數會對專案開發速度加快。明天要介紹的 mixin 也是個需要熟練,但熟練的話能加快開發速度的東西,盡請期待喽~
